Cuando quieres cambiar los colores que usa una página (ya sea de fondo, tipo de letra, vínculos, etc.) o se te pega la gana poner una imagen al fondo, cambiar el estilo del encabezado u algún otro detalle que afecte a toda la página, tienes que editar sus propiedades.
¿Y cómo se lleva a cabo este proceso tan misterioso y trascendental? ¡Fácil! Cuando abres una página del sitio, la barra de propiedades es como la que se ve en esta figura. Haz click sobre el botón Page Properties.

Una vez presionado este botón, aparece la ventana desde donde puedo cambiar las propiedades generales de la página. La primera categoría seleccionada es la de Apperance (las categorías son las que están listadas en la caja de lado izquierdo).

Ahora, ¿qué puedes modificar desde esta categoría? Para empezar, Page Font te permite especificar el tipo de letra ue se va a usar en la página por defáult. Es posible poner diferentes tipos de letra en la página, pero si vas a usar puro Arial, por ejemplo, puedes ahorrarte trabajo si lo especificas desde aquí en lugar de estar haciendo el cambio para cada palabra o párrafo. Size te permite especificar el tamaño defáult de ese tipo de letra. Text color te permite especificar el color del texto defáult (obvio). Background color te permite poner el color del fondo de la página, mientras que Background image te permite especificar una imagen que quieres que aparezca cono el papel tapiz de la página. ¿Cuántas veces quieres que se repita la imágen? Eso lo puedes especificar en el campo Repeat, el cual te da la opción de que no se repita (solo aparece la imagen y ya), que se repita (o sea que si la página es más grande que la imágen, se vuelva a mostrar como si fueran mosaicos) o se repita solo en el eje x o el eje y. También puedo especificar márgenes para el contenido de la página en los campos left, top, right y bottom margin.
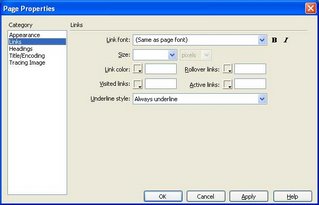
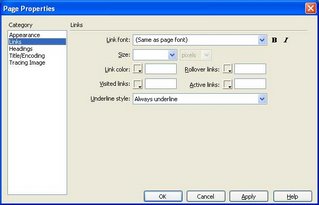
La siguiente categoría es la de Links que al darle click, aparecen las opciones de esta ventana:

Las opciones que aparecen aquí también son muy sencillas: puedo cambiar el tipo, tamaño y estilo (negritas y/o cursiva) de la letra de los vínculos (Link font, Size, B, I), el color de las ligas (link color), de las ligas visitadas (visited links), de las ligas "rollover" que son las que cambian de imágen cuando pasa el cursor del mouse sobre ellas (rollover links) y las ligas activas (active links). Y al final puedes especificar el estilo de subrayado (underline style).
La siguiente categoría es la de Headings que me deja definir como van a ser los 6 estilos de encabezado.

El último que nos interesa, el Title/Encoding, no tiene cosa del otro mundo. Sólo puedes cambiar el título (title) de la página y otro par de detalles que no nos interesan en el momento presente (solo especifican el "formato" del archivo en document type y el lenguaje del que se van a usar los tipos de letra en encoding).

¡Listo! Con eso ya configuramos nuestra página, o por lo menos una página del sitio.
¡Hasta la próxima!
¿Y cómo se lleva a cabo este proceso tan misterioso y trascendental? ¡Fácil! Cuando abres una página del sitio, la barra de propiedades es como la que se ve en esta figura. Haz click sobre el botón Page Properties.

Una vez presionado este botón, aparece la ventana desde donde puedo cambiar las propiedades generales de la página. La primera categoría seleccionada es la de Apperance (las categorías son las que están listadas en la caja de lado izquierdo).

Ahora, ¿qué puedes modificar desde esta categoría? Para empezar, Page Font te permite especificar el tipo de letra ue se va a usar en la página por defáult. Es posible poner diferentes tipos de letra en la página, pero si vas a usar puro Arial, por ejemplo, puedes ahorrarte trabajo si lo especificas desde aquí en lugar de estar haciendo el cambio para cada palabra o párrafo. Size te permite especificar el tamaño defáult de ese tipo de letra. Text color te permite especificar el color del texto defáult (obvio). Background color te permite poner el color del fondo de la página, mientras que Background image te permite especificar una imagen que quieres que aparezca cono el papel tapiz de la página. ¿Cuántas veces quieres que se repita la imágen? Eso lo puedes especificar en el campo Repeat, el cual te da la opción de que no se repita (solo aparece la imagen y ya), que se repita (o sea que si la página es más grande que la imágen, se vuelva a mostrar como si fueran mosaicos) o se repita solo en el eje x o el eje y. También puedo especificar márgenes para el contenido de la página en los campos left, top, right y bottom margin.
La siguiente categoría es la de Links que al darle click, aparecen las opciones de esta ventana:

Las opciones que aparecen aquí también son muy sencillas: puedo cambiar el tipo, tamaño y estilo (negritas y/o cursiva) de la letra de los vínculos (Link font, Size, B, I), el color de las ligas (link color), de las ligas visitadas (visited links), de las ligas "rollover" que son las que cambian de imágen cuando pasa el cursor del mouse sobre ellas (rollover links) y las ligas activas (active links). Y al final puedes especificar el estilo de subrayado (underline style).
La siguiente categoría es la de Headings que me deja definir como van a ser los 6 estilos de encabezado.

El último que nos interesa, el Title/Encoding, no tiene cosa del otro mundo. Sólo puedes cambiar el título (title) de la página y otro par de detalles que no nos interesan en el momento presente (solo especifican el "formato" del archivo en document type y el lenguaje del que se van a usar los tipos de letra en encoding).

¡Listo! Con eso ya configuramos nuestra página, o por lo menos una página del sitio.
¡Hasta la próxima!
1 comentario:
Muchos saludos, muy interesante el post, espero que sigas actualizandolo!
Publicar un comentario