Encontré un tutorial muy padre sobre la forma de hacer algunos efectos con luz con imágenes en Photoshop por medio de brillos y neon que pueden aplicarse a fotografías en el sitio de adobetutorialz. Como está en inglés, hice los mismos pasos con mis propias imágenes y traduje todos los pasos. Aquí les presento el tutorial. (Nota: hay un buscador muy padre de tutoriales en inglés de Photoshop llamado Vunky Search).
Primero creo un nuevo archivo con estas características:
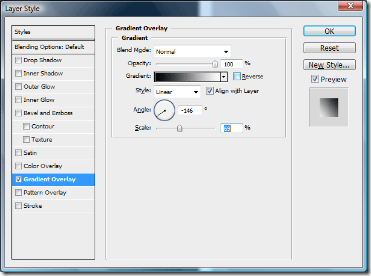
Luego uso la herramienta del rectángulo para crear un fondo (no importa el color). Luego le aplico un degradado usando los “Blending options” de la capa, como se ve aquí:
Hasta ahorita, mi imagen se ve así:
Luego encuentra una imagen. Para este ejemplo, usé esta:

Recorté la imagen y la copié a la imagen en la que estoy trabajando. Se ve así:
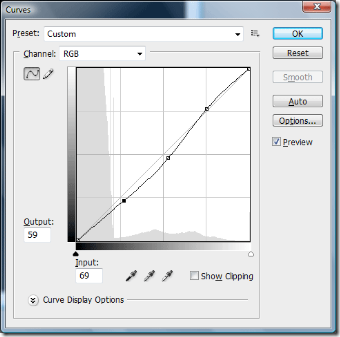
En la parte de abajo de la ventana de capas (layers) selecciono el botón de crear nueva capa de ajuste o relleno y selecciono Curves, como se ve aquí:
La imagen queda así:
Mientras presionas la tecla ALT, haz clic entre la capa del efecto de curva de color que acabas de poner y la capa de la foto (en este caso el de mi hija).
La imagen queda así (se nota la pequeña diferencia en mi hija: está más oscura su foto):

Luego hacemos otra capa de ajuste y elegimos la opción Black & White para ponerlo blanco y negro. Abajo se ve los valores que le asigné.
Vuelvo a presionar ALT mientras hago clic entre esta capa de ajuste y la capa anterior (para que esta capa aplique a la capa de mi hija vestida de hada).
Ahora voy a crear una nueva brocha. Para esto haz una nueva imagen con estas características y luego dibujo un rectángulo de 35x35 pixeles.
Ahora vamos a crear una nueva brocha en Edit – Define Brush Preset.

De vuelta a nuestra imagen, hacemos una nueva capa para dibujar con la brocha que acabamos de crear. Establece las siguiente opciones en el palette de brocha (aparece con F5 o puedes verlo en la esquina superior derecha). El color de la brocha es #E6E6AC.


Al dibujar con esta brocha, queda algo así:

Para que se vea más interesante, podemos agregarle un brillo externo a la capa (Blending Options – Outer Glow). Estos son los parámetros que le puse:
La imagen ahora se ve así:
Ahora intenté dibujar una especie de rayos atrás de mi hija. Esto lo dibujé con la pluma fuente en una capa que puse abajo de la de mi hija. Así se ve:
Luego dupliqué esa capa para poner los mismos rayos del otro lado y usé la herramienta de transformación libre (Free Transform o CTRL+T) para girarlos y ponerlo más o menos en el lugar correcto. La imagen queda así:
Los rayos están demasiado brillantes, así que voy a hacer algunos cambios. Primero voy a rasterizar las dos capas de rayos (clic derecho sobre la capa y Rasterize), luego los fusiono en una sola capa. Para fusionarlas selecciono las capas presionando CTRL mientas hago clic sobre ellas y luego presiono CTRL+E. A esta nueva capa le aplico una máscara (haciendo clic en la parte inferior del palette de capas [layers]). Después de esto, uso una brocha “suave” de 100 pixeles con una opacidad de 30% para oscurecer un poco los rayos.
Al dibujar con la brocha sobre los rayos, queda así:
Así se ve un poco mejor. Ahora voy a dibujar unas líneas que asemejen algo como listones de luz alrededor de mi pequeña hada. Comienzo usado la pluma fuente en modo Path:

Puedes encontrar esta ruta en la pestaña Path:

Ahora crea una nueva capa (en la pestaña Layers) y elige una brocha de color gris (diámetro 9 y establece Hardness en 100%), selecciona la herramienta de la pluma fuente y haz clic derecho sobre la ruta que acabas de crear en el palette de rutas (Paths, que se ve en la imagen anterior a este párrafo). Del menú que aparece, seleccione Stroke Path (Brush Mode y fíjate que esté tachado la caja Simulate Pressure):
Luego dibuja otro par de rutas y haz lo mismo. La imagen debería queda algo así:
Espero que te haya sido interesante este tutorial. Les recuerdo que la versión original en inglés lo encuentras aquí. ¡Hasta la próxima!





















2 comentarios:
no se si conozcas este sitio
http://psd.tutsplus.com/, tambien hay buenos tutoriales de Photoshop
Saludos
Se ve interesante. Algunos de los tutoriales de ese sitio necesitan pagar US$9 al mes para pertenecer, pero hay varios que son gratis y están chidos.
Publicar un comentario