Me puse a diseñar una página güev y quise ver cómo se pueden usar las tablas. Me interesan mucho las tablas porque son el elemento principal para el diseño de una página, bueno yo creo que son fundamentales, a lo mejor otros opinan lo contrario. Pero como este es mi blog, puedo expresar lo que se me pegue la gana :)
Así que voy a ir explicando paso a paso lo que fui haciendo. A grandes razgos, lo que hice fue crear un sitio, crear una nueva página, dibujar una tabla, agregar "cositas" a la tabla y darle formato a la tabla.
Antes de hacer lo que voy a explicar, hice un sitio llamado 1 TCB (le puse este nombre porque ese es uno de los grupos a los que les doy clase). Ya tengo una página nueva (archivo HTML) en la vista diseño y con los controles "common" seleccionados.
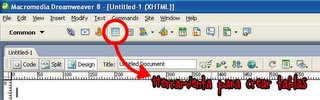
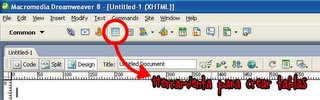
Esta es la herramienta para insertar tablas:

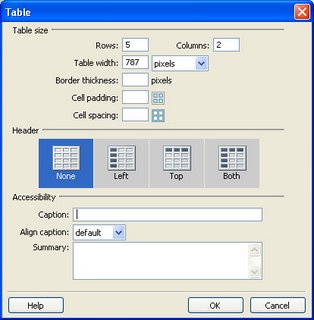
Una vez que se apachurra ese botón, aparece una ventana que te permite poner las propiedades de la tabla, tal y como la quieres tener.

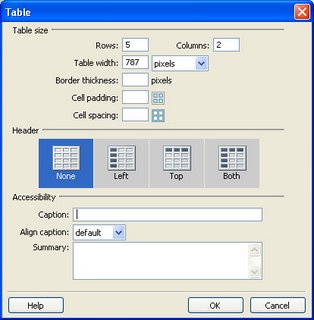
Aquí hay varias opciones que vale la pena explicar. Las propiedades Rows y Columns permiten asignar el número de filas y columnas respectivamente. Sigue Table width la cual contiene el ancho de la tabla. Hay dos maneras de esepcificar el ancho: de manera fija (donde especificas cuántos pixeles tiene de ancho) y de manera variable (donde especificas el porcentaje que medirá). La diferencia de estas dos maneras es que en la primera, si la ventana del navegador (dícese Internet Explorer, Mozilla Firefox u otro) es más pequeño que la tabla, no puedes ver la totalidad de él. En cambio, si especificas un porcentaje, te dice que porcentaje del ancho del navegador se puede ver. Así, si la ventana del navegador cambia de tamaño, también cambia el ancho de la celda.
Es posible hacer un marco que vaya alrededor de la tabla. En lo particular, se me hace bastante feo, pero, como dice un amigo mío, como en gustos se rompen madres, asi que ahi ca' quien. Para los que quieren experimentar con el borde, deben poner un valor en la propiedad Border thickness (ancho del borde).
Muchos necesitan dejar cierto espacio adentro de cada celda. Por lo tanto, el espacio que deja entre el contenido de la celda y su límite, es el Cell padding. Haz de cuenta que estás fabricando un marco para una foto que quieres colgar en la sala de tu penthouse. El marco se parece a una celda de una tabla. Tu puedes hacer tu marco de tal manera que exista 5 cm entre la foto y la orilla del marco. Esos 5 cm de espacio vacío alrededor de la foto sería el cell padding.
También se puede especificar el espacio entre celdas. Este valor se escribe en Cell spacing.
Si estás usando una tabla para mostrar una hoja de datos, es útil poner encabezados en la primera columna, fila o ambas. En la sección Header se puede especificar si deseas un encabezado y en dónde lo quieres meter. En los dibujitos, las celdas oscuras serían las celdas de la tabla que llevaran encabezados.
La última sección (Accessibility) está diseñada para proveer ayuda para todos aquellos que tenemos una velocidad lenta al interet. Gracias a las nuevas tecnologías en redes y la competencia entre proveedores de servicio internet, o ISP, está cayendo en desuso estos parámetros opcionales (gracias a la ley de la oferta y la demanda, entre más proveedores hay, deben competir entre ellos por dar un mejor servicio a un menor precio). En la propiedad Caption se puede escribir un título que aparece en el lugar de la pantalla donde se va a poner la tabla. De esta manera, un fulandango que abra la página puede ver de qué se trata la tabla mientras espera que aparezca. En caso que no le sea útil, puede regresar a la página donde estaba o detener al navegador.
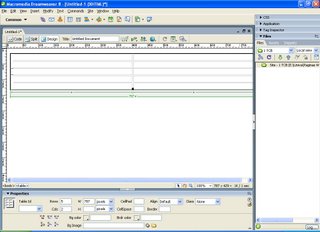
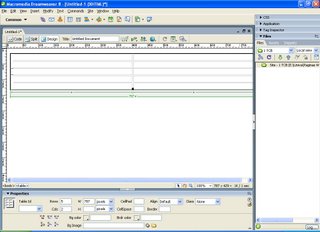
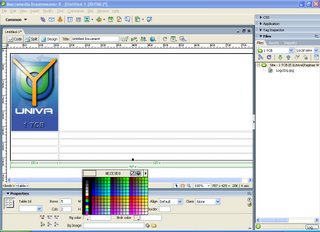
Bueno, una vez que usamos esa ventana, nuestra página queda así:

¡Qué chido! Bueno, ni tanto. Si colorcitos ni imágenes ni nada, no luce muy atractivo que digamos. Por lo pronto, quien vea la página lo va a ver en blanco, porque no le puse valores para el borde ni espacio entre celdas. Pero para verlos en la vista diseño, Dreamweaver pone los bordes como líneas grises intermitentes. Al poner el cursor sobre el límite entre celdas, puedo arrastrarlo para cambiar el alto o ancho de la fila o columna (dependiendo de donde ponga el cursor).
Otra cosa que ver: en el pallette de abajo, la de propiedades (Properties), aparecen opciones para cambiar el aspecto de la tabla. Así si quieres alterar algo de la tabla, lo puedes hacer con toda confianza y singular alegría. Ahora vamos a usar este palete para cambiar el color de la tabla.
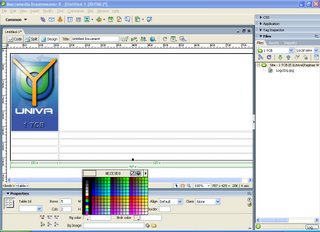
En ese palette, hay un cuadrito a un lado del texto Bg color el cual permite seleccionar el color que tendrá la tabla. Si le picas al cuadrito, tu pantalla se ve algo así:

De la misma manera, pude haber editado la propiedad Brdr color para cambiar el color del borde (si es que le pusieron) y la Bg image para poner una imagen como el fondo de la tabla.
Todos los colores que aparecen en esta "ventanita" de los colores que aparece, son llamados "Web safe". Eso quiere decir que cualquier navegador puede mostrar a la perfección cualquiera de esos colores. Puede ser que te preguntes, ¿qué no puede mostrar todos los colores? No. Bueno, casi. Lo que pasa es que al mezclar colores a lo loco, puede que en una computadora se vea de un tono un poquitito diferente en otra máquina.
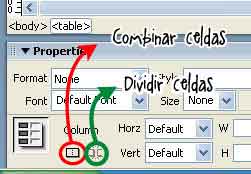
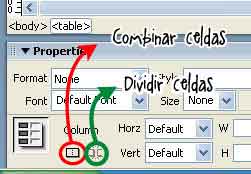
Es posible que quieras unir celdas adyacentes o dividir celdotototas. Para eso puedes usar dos botoncitos que están en el palette de propiedades. Selecciona varias celdas de la tabla (para seleccionarlas, solo das click en una celda y arrastras el cursor sobre todas las celdas que quieras seleccionar), presiona el botón de combinar celdas y ¡Pum! de la nada, todas esas celdas se hacen una.

Del mismo modo, puedes seleccionar una celdotototota y presionar el botón de dividir celdas y teabre una ventana como la de abajo que te preguntará en cuántas celdas quieres que se convierta. Pon el número y sé feliz.

Bueno, por ahorita es todo lo que se me ocurre acerca del diseño de tablas. PEro si se me ocurre algo al rato, se los hago saber.
¡Se divierten!
Así que voy a ir explicando paso a paso lo que fui haciendo. A grandes razgos, lo que hice fue crear un sitio, crear una nueva página, dibujar una tabla, agregar "cositas" a la tabla y darle formato a la tabla.
Antes de hacer lo que voy a explicar, hice un sitio llamado 1 TCB (le puse este nombre porque ese es uno de los grupos a los que les doy clase). Ya tengo una página nueva (archivo HTML) en la vista diseño y con los controles "common" seleccionados.
Esta es la herramienta para insertar tablas:

Una vez que se apachurra ese botón, aparece una ventana que te permite poner las propiedades de la tabla, tal y como la quieres tener.

Aquí hay varias opciones que vale la pena explicar. Las propiedades Rows y Columns permiten asignar el número de filas y columnas respectivamente. Sigue Table width la cual contiene el ancho de la tabla. Hay dos maneras de esepcificar el ancho: de manera fija (donde especificas cuántos pixeles tiene de ancho) y de manera variable (donde especificas el porcentaje que medirá). La diferencia de estas dos maneras es que en la primera, si la ventana del navegador (dícese Internet Explorer, Mozilla Firefox u otro) es más pequeño que la tabla, no puedes ver la totalidad de él. En cambio, si especificas un porcentaje, te dice que porcentaje del ancho del navegador se puede ver. Así, si la ventana del navegador cambia de tamaño, también cambia el ancho de la celda.
Es posible hacer un marco que vaya alrededor de la tabla. En lo particular, se me hace bastante feo, pero, como dice un amigo mío, como en gustos se rompen madres, asi que ahi ca' quien. Para los que quieren experimentar con el borde, deben poner un valor en la propiedad Border thickness (ancho del borde).
Muchos necesitan dejar cierto espacio adentro de cada celda. Por lo tanto, el espacio que deja entre el contenido de la celda y su límite, es el Cell padding. Haz de cuenta que estás fabricando un marco para una foto que quieres colgar en la sala de tu penthouse. El marco se parece a una celda de una tabla. Tu puedes hacer tu marco de tal manera que exista 5 cm entre la foto y la orilla del marco. Esos 5 cm de espacio vacío alrededor de la foto sería el cell padding.
También se puede especificar el espacio entre celdas. Este valor se escribe en Cell spacing.
Si estás usando una tabla para mostrar una hoja de datos, es útil poner encabezados en la primera columna, fila o ambas. En la sección Header se puede especificar si deseas un encabezado y en dónde lo quieres meter. En los dibujitos, las celdas oscuras serían las celdas de la tabla que llevaran encabezados.
La última sección (Accessibility) está diseñada para proveer ayuda para todos aquellos que tenemos una velocidad lenta al interet. Gracias a las nuevas tecnologías en redes y la competencia entre proveedores de servicio internet, o ISP, está cayendo en desuso estos parámetros opcionales (gracias a la ley de la oferta y la demanda, entre más proveedores hay, deben competir entre ellos por dar un mejor servicio a un menor precio). En la propiedad Caption se puede escribir un título que aparece en el lugar de la pantalla donde se va a poner la tabla. De esta manera, un fulandango que abra la página puede ver de qué se trata la tabla mientras espera que aparezca. En caso que no le sea útil, puede regresar a la página donde estaba o detener al navegador.
Bueno, una vez que usamos esa ventana, nuestra página queda así:

¡Qué chido! Bueno, ni tanto. Si colorcitos ni imágenes ni nada, no luce muy atractivo que digamos. Por lo pronto, quien vea la página lo va a ver en blanco, porque no le puse valores para el borde ni espacio entre celdas. Pero para verlos en la vista diseño, Dreamweaver pone los bordes como líneas grises intermitentes. Al poner el cursor sobre el límite entre celdas, puedo arrastrarlo para cambiar el alto o ancho de la fila o columna (dependiendo de donde ponga el cursor).
Otra cosa que ver: en el pallette de abajo, la de propiedades (Properties), aparecen opciones para cambiar el aspecto de la tabla. Así si quieres alterar algo de la tabla, lo puedes hacer con toda confianza y singular alegría. Ahora vamos a usar este palete para cambiar el color de la tabla.
En ese palette, hay un cuadrito a un lado del texto Bg color el cual permite seleccionar el color que tendrá la tabla. Si le picas al cuadrito, tu pantalla se ve algo así:

De la misma manera, pude haber editado la propiedad Brdr color para cambiar el color del borde (si es que le pusieron) y la Bg image para poner una imagen como el fondo de la tabla.
Todos los colores que aparecen en esta "ventanita" de los colores que aparece, son llamados "Web safe". Eso quiere decir que cualquier navegador puede mostrar a la perfección cualquiera de esos colores. Puede ser que te preguntes, ¿qué no puede mostrar todos los colores? No. Bueno, casi. Lo que pasa es que al mezclar colores a lo loco, puede que en una computadora se vea de un tono un poquitito diferente en otra máquina.
Es posible que quieras unir celdas adyacentes o dividir celdotototas. Para eso puedes usar dos botoncitos que están en el palette de propiedades. Selecciona varias celdas de la tabla (para seleccionarlas, solo das click en una celda y arrastras el cursor sobre todas las celdas que quieras seleccionar), presiona el botón de combinar celdas y ¡Pum! de la nada, todas esas celdas se hacen una.

Del mismo modo, puedes seleccionar una celdotototota y presionar el botón de dividir celdas y teabre una ventana como la de abajo que te preguntará en cuántas celdas quieres que se convierta. Pon el número y sé feliz.

Bueno, por ahorita es todo lo que se me ocurre acerca del diseño de tablas. PEro si se me ocurre algo al rato, se los hago saber.
¡Se divierten!
12 comentarios:
Hola Señor Tony
De nuevo, reitero que me cae muy bien...
Su blog siempre es muy completo y detallado; en los artículos que escribe incluye detalles cómicos y curiosos para el receptor de su mensaje... oséase nosotros los adolescentes y demás personajes...
Mi única duda es cómo poner una imagen de fondo en una tabla.
Estás atrás así que te preguntaré directamente; cuidate...
AttE:
Luis Alberto S. G.
2°TCB
claro.
debi esperar hasta el momento en que nos indicaras como utilizarlo..
aun asi gracias.
muy bueno el blog..!!
atte:
Karina Mejia Picie.
2° TCB
Hola tony (:
me gusto mucho esa explifacion
de los cuadros, ya que son
muy importantes para hacer
una pagina de iternet.
bye bye nos vemos en
clase :]
bae
aTto:
Martha Adrea Mares G
2*TCB
qe.ondah tonii (:
por fin entendii lo
qe taaantoo qeriia saber :]
gracias ...
Me gusta mucho tu flog
esta muy entendible (:
Ana Cristina Velarte
2*TCB
nO entiendO nadaaaaaaaaaaa!!!!!
XP
por mas q tratO no entiiendO nadaa!
paola vega
2°com.bil.
Tony No se como le hacess qe explicass las cosass super bien....
solo porqe la neta no me interesa poner una tabla en mi pagina pero ya la podria poner...
aparte me encanta tu manera de escirbir es asi como chistosona y al mismo tiempo como muy centrada en lo qe estas explicando
Maria Fernanda Guerra Ruelas
2°TCB
Ke roiio Tony!!
Bueno pues la verdad esto es algo que ya nos habias explicado pero es genial poder verlo en mi compu y no en un pizarron jejeje...
Me agradan tus explicaciones, son detalladas y sencillas para ke kualkiera lo entienda jejeje...
Sinceramente me fascino la frase de "En géneros se rompen madres" jajajaja es la onda y sin lugar a dudas la pondre en practica jajaja...
Bueno pues es muy util tu blog, la verdad...
Cuidate y de vdd me kaes inkreible (no es por hacerte la barba) asi que vuelate jajaja ntk =P
Nus veremos mañana zaz??
Ba bay
Atte. Jessica Calleros
2º TCB
wenu tony
la verdad me
mori de la risa kn todas
las lokuras k escribiste hahaha
nonono wenu devuelta al tema
jiji esta zpr bn esplicado de hecho kreo k lo entendi mas aqui que en clase hehe porque akii viene mas detallado pero iwal ya entendi mushas grx
noz vmoz mañana
tony :]
biebie
Karen Bracamontes
2º TCB
¿hola?, ¿se encuentra Tony?
ki hubas Tony!
no manches hablas igual ahorita que hace dos años (bueno + o -; mejor dicho escribes) jajaja. oye que chida palabra:fulandango. no se si te la inventaste o ya existe pero esta bien groovy.(si tienes mas palabras asi, pasalas porque tengo un diccionario de palabras raras y pues para poner mas!
acerca del blog: el de diseño se me hizo mas completo y con mas imagenes, pero me gusto este. si aprendi muchas cosas nuevas y tmbn palabras.
sin mas por el momento y faltando 5 para el ratito te dejo.
atte: el ya no llamado rasta-man (jONNY 2° BTCB)
p.d. haber si despues me dices eso de photoshop o lo mandas (te dejo mi mail por si acaso jomporetas_pachon@hotmail.com)
hola muy buenos detalles :D, me gustaria que me ayudara , ya que al intentar abri una plantilla deHTML en dream e intentar abrir una tabla, me salio un mensaje de error diciendome ke la accion de insetar Table ( y junto con una direccion de c:/ .... me cerro el dream y cuando intente abrir y apretar el boton de Tabla , no me sale abslutamente nada.....
que pudo haber pasado? o como lo podre solucionar ? gracias :D
La verdad no estoy seguro porque te está marcando ese error. ¿Qué versión de Dreamweaver estás usando? Es que algunas versiones MX me han dado lata y errorcillos raros...
bueno yo creo que las tablas son buenas pero como toda las cosas van evolucionando. (CSS) yo creo que las capas dan menos dolores de cabeza..aunque esta bueno tu blog
Publicar un comentario