Cuando seleccionamos una imágen que incluimos en nuestra página, la barra de propiedades es algo similar a este:

Como con cualquier otro objeto, desde este barra tengo acceso a las propiedades de la imágen. En este momento solo quiero resaltar dos propiedades que podemos manipular. El primero (o los primeros) son los íconos que permiten alinear la imágen en la página. Son los botones que se encuentran a un lado de la propiedad Border (que permite especificar el tamaño de un borde que vaya alrededor de la imágen). Este de aquí permite que la imágen esté a la izquierda, al centro o a la derecha de la página. La otra propiedad que quiero resaltar es el Align, la cual nos permite alinear el texto de tal manera que fluya alrededor de la imágen. No hay que confundirlo con los botones de alineación ya que estos sirven para posicionar la imagen en la página y las opciones de la propiedad Align sirve para alinear el texto con respecto a la imagen. En la siguiente imagen se ven todas las opciones para alinear el texto que va alrededor de la imagen.

La opción default (que es igual al baseline) hace que la imagen sea parte del texto de tal manera que el texto que le sigue a la imagen aparece a un lado de la esquina inferior derecha de ella. Te invito a que experimentes con las otras opciones para que veas la diferencia entre ellos.
Las demás propiedades que tienen las imágenes son muy sencillas, así que voy a mencionar algunos de ellos de manera rápida. Las propiedades W y H son del ancho y alto de la imagen respectivamente. VSpace y HSpace establece el espacio que debe existir alrededor de la imágen (o sea, el espacio entre la imágen y su alrededor como el texto). Src es el nombre de la imágen, link es una dirección de otra página (o sea, hace que la imágen sea un vínculo hacia otra) y target establece dónde va a aparecer la liga (ese lo vamos a explicar más adelante).
Para tener compasión de todos aquellos que tenemos conexiones lentas al internet, podemos crear imágenes con menor resolución para que le aparezcan al navegante antes de cargar la imagen chida. El nombre de esa imagen va en la propiedad Low Src. Puedo desplegar un texto en el lugar de la imagen para que se vea mientras se carga la imagen y esto se escribe bajo la propiedad Alt.
Para editar la imagen sin tener que salir de Dreamweaver puedes presionar algunos de botones que aparecen a un lado de Edit. Puedes abrir la imagen el Fireworks (otro programa de Macromedia, ahora Adobe, que sirve para optimizar imágenes para su uso en internet), comprimir la imagen (o sea, dejarlo del menor tamaño posible), cortar la imagen (definir una parte de la imagen que es la que se va a mostrar), girar la imagen, ajustar su brillo y su nitidez.
Ahora sí, ya entrados en gastos, vamos a ver la manera de hacer un mapa sobre una imagen. Pero antes de explicar el procedimiento, ¿qué $%#"&!¡ es un mapa de imagen? Un mapa de este tipo permite definir ciertas áreas de una imagen que funcionen como ligas a otras páginas. O sea que el navegangster, al pasar su mouse sobre diferentes partes de la imagen puede dar un click sobre diferentes zonas, definidas por el diseñador de la página, para "saltar" hacia otras páginas o zonas de la misma página, ya sea que estén en el sitio o sean externos a ella.
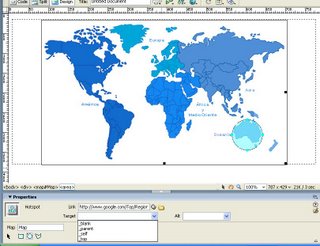
Ahora sí, ¿cómo defino esas zonas (llamadas HotSpots, o "puntos calientes")? En primer lugar debo darle un nombre al mapa, lo cual se hace en la propiedad Map.

Abajo de la propiedad Map tengo varias herramientas. Con ellas puedo definir las zonas "calientes" de la imagen. En el ejemplo que estoy presentando, la de una página con un mapamundi, comencé a definir una zona alrededor de Oceanía. Seleccioné la herramienta que tiene forma de círculo y dibujé un círculo sobre Oceanía. Aparece un círculo en color azul claro que delimita el área la cual no aparece al visualizar la página con algún navegador. La pantalla con el círculo oceánico se ve así:

Como podrás imaginar, la propiedad link tiene la dirección de la página que se va a abrir al darle click en esa zona caliente. Abajo de esta propiedad, existe la propiedad target con la cual podemos definir donde queremos que se abra la página. Por ejemplo, si selecciono la opción _blank la página ligada aparecerá en una ventana nueva.
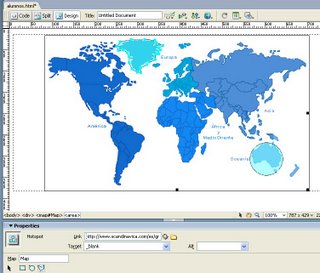
Algunas zonas no pueden ser definidas con un círculo o cuadrado, por la que se puede dibujar un polígono alrededor de la zona caliente que quieres definir. Para crear uno, basta seleccionar la herramienta de polígono y dar click alrededor del área que se desea definir. Mientras vas dando clicks, se va sombreando el área "caliente". Dibujé un área irregular alrededor de Groenlandia para ilustrar esto.

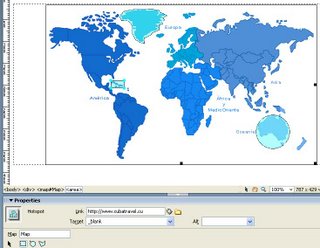
Y para ilustrar el funcionamiento de la herramienta rectángulo, dibujé un cuadrado alrededor de Cuba. La página quedó así:

Creo que con esta breve explicación no tendrás problema para trabajar con imágenes. ¡Nos vemos!
No hay comentarios.:
Publicar un comentario