Las capas son elementos que te pueden ayudar mucho en diseñar una página güev son las capas. Las capas son cuadros que puedes poner en cualquier parte de tu página que puede contener cosas (como imágenes, texto, tablas, animaciones flash, etc.), similar a los cuadros de texto de Microsoft Word, pero más interesantes (digo, en Word no puedes meter una animación de flash y que se vea de forma decente). Las capas se pueden ocultar, mostrar o encimarse entre ellos, lo cual te da grandes posibilidades de diseño que solo son limitados por tu imaginación (bueno, tal vez seas demasiado imaginativo, pero ese es otro rollo).
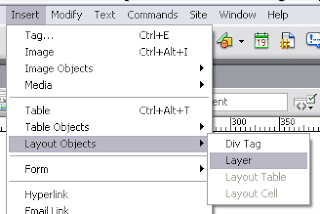
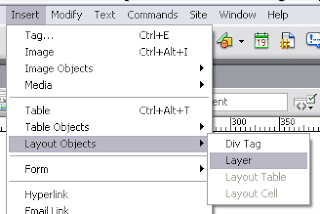
Aquí te explicaré lo mejor que pueda la manera de incluir capas en tu página. Para empezar, haz clic en el menú Insert, luego Layout object y luego Layer, como puedes ver en esta imagen:

Al tener esto, aparece la capa dibujada sobre la página como se ve aquí:

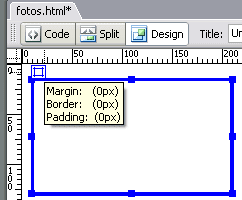
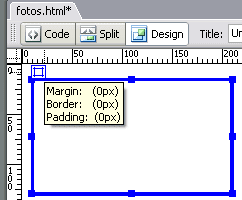
Puedo manipular la posición o el tamaño de la capa se hace arrastrando el cuadrito que está sobre la esquina superior izquierda de la capa (para mover la capa) o arrastrando los cuadritos azules que están alrededor de la capa (para cambiar su tamaño). En la siguiente imagen puse el cursor del mouse sobre el cuadro y me marcó sus propiedades. También puedes ver los cuadritos azules que te permiten cambiar el tamaño.

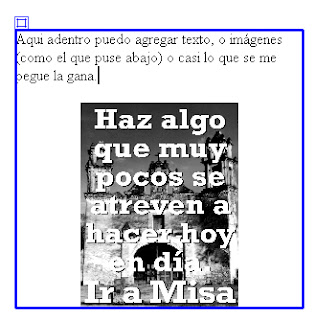
Aquí hay un ejemplo de esta capa con texto y una imagen adentro. Para hacerlo, simplemente haz clic adentro de la capa y comienza a escribir o insertar imagen o lo que sea, tal y como lo harías en la página:

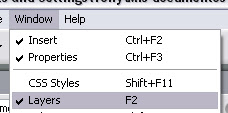
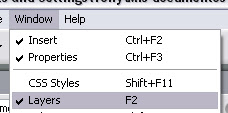
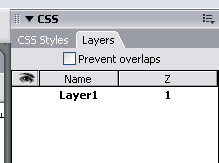
Cuando se tienen muchas capas en un mismo documento, se pueden seleccionar de manera más sencilla usando el panel Layers que está en el menú Window y luego Layers como puedes ver en esta figura:

Cuando lo seleccionas aparece una palomita a un lado indicando que el panel está visible (o sea que si no lo ves, saca tus lentes o acércate al monitor). El panel se ve así:

En este caso, solo se ve una capa (el Layer1) porque solo he incluido una capa en la página. Si tuviera más capas, desde aquí puedo decir el orden en que aparecen.
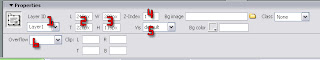
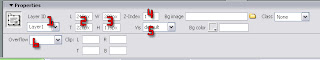
Siguiendo con la onda capeada pero pasando a otras cosas, Así se ve el inspector de propiedades cuando tienes una capa seleccionada. Voy a tratar de describir lo que hace cada parte, pero primero, ahi va la imagen:

Aquí te explicaré lo mejor que pueda la manera de incluir capas en tu página. Para empezar, haz clic en el menú Insert, luego Layout object y luego Layer, como puedes ver en esta imagen:

Al tener esto, aparece la capa dibujada sobre la página como se ve aquí:

Puedo manipular la posición o el tamaño de la capa se hace arrastrando el cuadrito que está sobre la esquina superior izquierda de la capa (para mover la capa) o arrastrando los cuadritos azules que están alrededor de la capa (para cambiar su tamaño). En la siguiente imagen puse el cursor del mouse sobre el cuadro y me marcó sus propiedades. También puedes ver los cuadritos azules que te permiten cambiar el tamaño.

Aquí hay un ejemplo de esta capa con texto y una imagen adentro. Para hacerlo, simplemente haz clic adentro de la capa y comienza a escribir o insertar imagen o lo que sea, tal y como lo harías en la página:

Cuando se tienen muchas capas en un mismo documento, se pueden seleccionar de manera más sencilla usando el panel Layers que está en el menú Window y luego Layers como puedes ver en esta figura:

Cuando lo seleccionas aparece una palomita a un lado indicando que el panel está visible (o sea que si no lo ves, saca tus lentes o acércate al monitor). El panel se ve así:

En este caso, solo se ve una capa (el Layer1) porque solo he incluido una capa en la página. Si tuviera más capas, desde aquí puedo decir el orden en que aparecen.
Siguiendo con la onda capeada pero pasando a otras cosas, Así se ve el inspector de propiedades cuando tienes una capa seleccionada. Voy a tratar de describir lo que hace cada parte, pero primero, ahi va la imagen:

- El nombre de la capa. Por default se llama Layer1, Layer2, etc.
- Posición de la capa. Es el número de pixeles desde la izquierda (Left) y desde la parte superior (Top) de la página y la esquina superior izquierda de la capa.
- El ancho (Width) y alto (Height) de la página.
- Es el orden en que se ponen las capas en el documento. Determina cual va enfrente y cual atrás.
- Indica la visibilidad inicial de la capa. Puede ser de 4 tipos: default, dará visibilidad según lo que crea conveniente el navegador, inherit muestra la capa mientras se la página sea visible, visible muestra la capa independientemente si la página se esté mostrando o no, y hidden es una capa oculta.
- Se encarga de controlar la manera en que aparecen las capas en el navegador cuando el contenido sea más grande de lo que cabe en la capa. Hay cuatro tipos: visible le dice que el contenido extra aparece en la capa, hidden que oculta el contenido "sobrante", scroll le permite al usuario moverse en la capa usando barras de scroll, auto hace que el navegador muestre las barra de scroll solo cuando se necesiten.
7 comentarios:
EsE mi tOnY
pOS ACA rOlaNdO
eN eL BlOg
EsTa cHidO eL dReAmWeAvEr
t DiGo EsO
PSSS pOrK lO
ViMoS MaSoMeNoS
cOn cLaUDIa En 2Do
mE gUStA eSo dE LaS
TaBlAs lOs MaRCoS
y hAcEr lOs boToNeS
sE VeN mEdIo
TeNeBrOzOs loS lEnGuAjEs
PeRo Ni PeX
paRa EsO eSTa El bUeN TOnY nOoo???
jAJaJa XD
ArRe PuEs toNy
EsPeRo t La PasEs
CaChEtOnA cOn
Tu EsPoSa E hIjOS
jEjEjE XD
CUiDeSe,...
PAkO MeMo 6° tia
Que roll profe Tony? Ps pasando a comentar tu blog, solo que como hay muchas entradas de dreamweaver decidi ponerlo en donde estuvieran compañeros de TIA y ps el primero que vi fue a Pacomemo. La verdad ya se me olvido lo que vi de dreamweaver jajaja pero ps a lo que me acuerdo de como estuvo parece que estara facilon y me interesaria mucho poner animaciones de Flash en la pagina de internet y tambien me llama la atencion los ligues con otras paginas.
Tonysillo ps lo dejo esta muy interesante el blog, pasatela excelente y nos vemos si Dios quiere el lunes.
José Carlos Riverón Núñez 6TIA
HoOlaa tonny!! ^^)
Pooes speroO ke sii tengamos ke commentar akii jaja porke yoO tampoco me acuerdo si era en esta entrada o en alguuna otra =S
Pero bueno, me agrada tu apartado para Dreamweaver porke a mii me rekordo masomenos loO ke ya habiiamos viisto con Claudiia y aclaroO algunas dudas miias tambien me parece interesante ke vayamos a usar Flash porke hace muchoO ke noO loO usoO =D me gustaa como estan explikadas las cosas en estaa entrada ^^)
BuuenoO ojala sii seaa el commentariioO akii jaja siinoO poes vuelvo a commentar xD
Cuidecee muchO tonny y akuerdatte kee ya erezZ nuestroO padriinoO ehh ;D!!
<3
AttoO: Marisela Gómez Gálvez 6º T.I.A. ... sextoO =S demoniioS jaja kee rapiidoO se pasa =D
tonny!!!
hey ia cheké todo y la verdad en este momento no tengo mucho tiiempo para escribirte mi opinion pero debes saber que está muy interesante!!! hahaha
gracias!!
atte.
Pau!!=)
tonii!!
psz se me hace un programa muy interesante nos puede servir para hacer y diseñar muchasz cosas, y que tenemos que aprender mucho de el, pk io la vdad no se nadaa!!
saludo0szz =*
hey tonny!!!!
Ps ahorita k staba leyendo lo de dremaweaver , y ya me acorde de muchas cosas que ya habias visto con claudia. Estaia bien que sigamos aprendiendo mas, porque en un principio se me hizo medio confuso, pero con tus explikaciones aqui en tu blog sta super bien, nos ayuda d mucho.
Atte: Katia E. Arteaga Cruz
6º T.I.A
Hola, buscando en la red encontre tu blog, lo he leido y es bastante interesante pero. ¿ se podría hacer eso con un código html de por ejemplor blogger?
Gracias de antemano
Publicar un comentario