¡Anímense! Se va a poner chido. Para mayores informes e inscripciones, visita la página de la OMI.


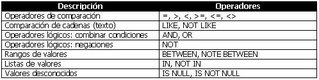
 ¿Es útil esta información? Sí, pero puede mejorar. Lo puedo ordenar agregando un ORDER BY para obtener also así:
¿Es útil esta información? Sí, pero puede mejorar. Lo puedo ordenar agregando un ORDER BY para obtener also así:
















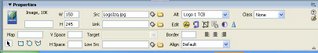
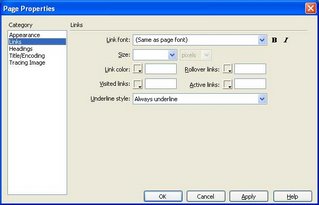
Para tener compasión de todos aquellos que tenemos conexiones lentas al internet, podemos crear imágenes con menor resolución para que le aparezcan al navegante antes de cargar la imagen chida. El nombre de esa imagen va en la propiedad Low Src. Puedo desplegar un texto en el lugar de la imagen para que se vea mientras se carga la imagen y esto se escribe bajo la propiedad Alt.
Para editar la imagen sin tener que salir de Dreamweaver puedes presionar algunos de botones que aparecen a un lado de Edit. Puedes abrir la imagen el Fireworks (otro programa de Macromedia, ahora Adobe, que sirve para optimizar imágenes para su uso en internet), comprimir la imagen (o sea, dejarlo del menor tamaño posible), cortar la imagen (definir una parte de la imagen que es la que se va a mostrar), girar la imagen, ajustar su brillo y su nitidez.
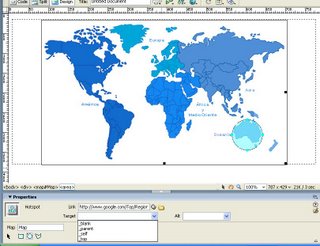
Ahora sí, ya entrados en gastos, vamos a ver la manera de hacer un mapa sobre una imagen. Pero antes de explicar el procedimiento, ¿qué $%#"&!¡ es un mapa de imagen? Un mapa de este tipo permite definir ciertas áreas de una imagen que funcionen como ligas a otras páginas. O sea que el navegangster, al pasar su mouse sobre diferentes partes de la imagen puede dar un click sobre diferentes zonas, definidas por el diseñador de la página, para "saltar" hacia otras páginas o zonas de la misma página, ya sea que estén en el sitio o sean externos a ella.
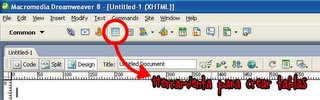
Ahora sí, ¿cómo defino esas zonas (llamadas HotSpots, o "puntos calientes")? En primer lugar debo darle un nombre al mapa, lo cual se hace en la propiedad Map.

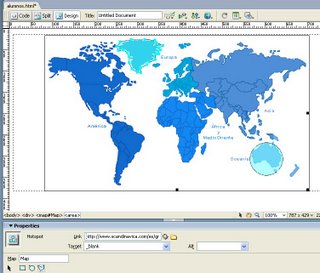
Abajo de la propiedad Map tengo varias herramientas. Con ellas puedo definir las zonas "calientes" de la imagen. En el ejemplo que estoy presentando, la de una página con un mapamundi, comencé a definir una zona alrededor de Oceanía. Seleccioné la herramienta que tiene forma de círculo y dibujé un círculo sobre Oceanía. Aparece un círculo en color azul claro que delimita el área la cual no aparece al visualizar la página con algún navegador. La pantalla con el círculo oceánico se ve así:

Como podrás imaginar, la propiedad link tiene la dirección de la página que se va a abrir al darle click en esa zona caliente. Abajo de esta propiedad, existe la propiedad target con la cual podemos definir donde queremos que se abra la página. Por ejemplo, si selecciono la opción _blank la página ligada aparecerá en una ventana nueva.
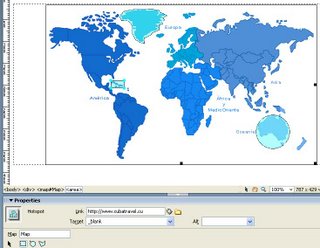
Algunas zonas no pueden ser definidas con un círculo o cuadrado, por la que se puede dibujar un polígono alrededor de la zona caliente que quieres definir. Para crear uno, basta seleccionar la herramienta de polígono y dar click alrededor del área que se desea definir. Mientras vas dando clicks, se va sombreando el área "caliente". Dibujé un área irregular alrededor de Groenlandia para ilustrar esto.

Y para ilustrar el funcionamiento de la herramienta rectángulo, dibujé un cuadrado alrededor de Cuba. La página quedó así:

Creo que con esta breve explicación no tendrás problema para trabajar con imágenes. ¡Nos vemos!






















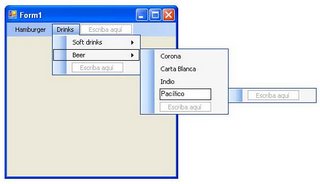
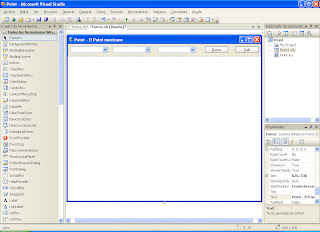
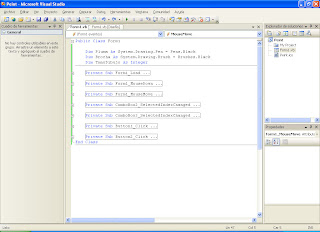
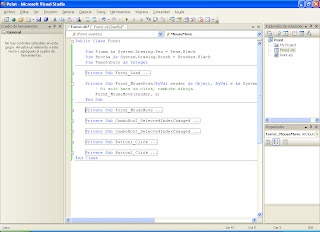
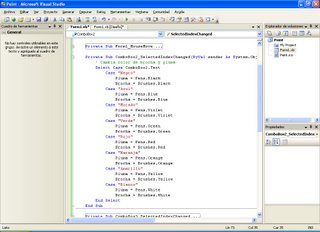
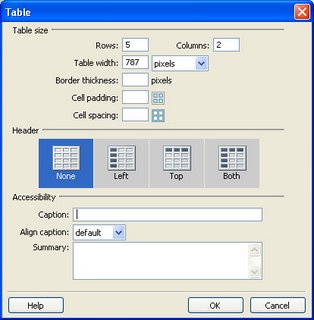
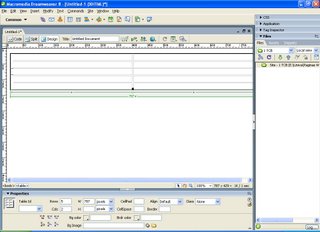
 Como se ve, es una forma simple que no contiene nada. El diseño de la ventana es así:
Como se ve, es una forma simple que no contiene nada. El diseño de la ventana es así:

