Algo común en las páginas güev es tener mapas de imágen. Hace tiempo expliqué como hacerlos en Dreamweaver (aquí está el artículo), sin embargo es posible hacerlos desde ImageReady (que viene con Photoshop). Es muy sencillo, cosa que verás con el ejemplo aquí.
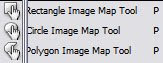
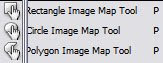
ImageReady tiene 3 herramientas para crear áreas de la imagen que van a ser "sensibles" al ratón, conocidos coloquialmente como Hot-Spots. Estas herramientas se pueden ver en la siguiente figura:

Para trazar áreas rectangulares o circulares, selecciona la herramienta Rectangle Image Map Tool o el Circle Image Map Tool respectivamente, y dibujas sobre la imagen el círculo o rectángulo. Nota: si quieres trazar un cuadrado o círculo perfecto, deja presionado la tecla SHIFT de tu teclado mientras trazas la figura. Este es la figura de una parte de una imagen donde dibujé un rectángulo:

Para dibujar un polígono, se usa la herramienta Polygon Image Map Tool. Con este haces clic donde quieres colocar un punto y vas dibujando puntos alrededor de la zona que quieres marcar, como se ve en la figura:

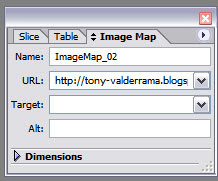
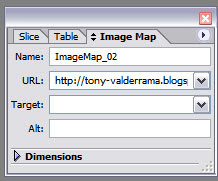
Una vez trazada el área, se tiene que indicar a qué página quiere ir cuando el usuario da clic sobre esa parte de la imagen. Esto se hace en el palette Image Map. Solo tienes que escribir la dirección (no olvides escribir http:// antes si es una liga a una página externa), como puedes ver aquí:

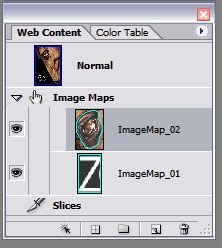
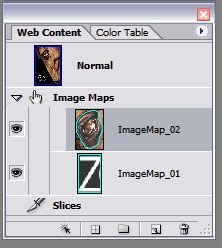
Si quieres que la liga aparezca en otra ventana, cambia la propiedad Target para que diga _blank. Una vez que tienes tus zonas de Image Map trazados, puedes seleccionarlos, borrarlos, etc. desde el palette Web Content, como puedes observar aquí:

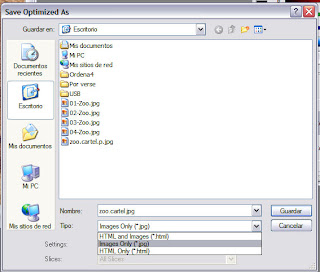
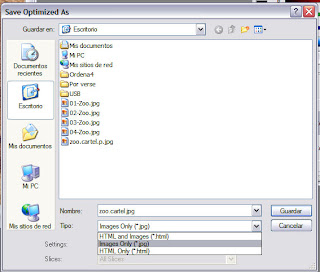
Ahora solo falta guardar las imágenes optimizadas con el HTML correspondiente desde el menú File, Save Optimized (o Save Optimized As) y aparece esta ventana:

Yo elegí guardar tanto el código HTML e imágenes y ¡listo! Tengo una página web sencilla con dos zonas que dibujé y me llevan a diferentes sitios. Seguimos en contacto. ¡Hasta la próxima!
ImageReady tiene 3 herramientas para crear áreas de la imagen que van a ser "sensibles" al ratón, conocidos coloquialmente como Hot-Spots. Estas herramientas se pueden ver en la siguiente figura:

Para trazar áreas rectangulares o circulares, selecciona la herramienta Rectangle Image Map Tool o el Circle Image Map Tool respectivamente, y dibujas sobre la imagen el círculo o rectángulo. Nota: si quieres trazar un cuadrado o círculo perfecto, deja presionado la tecla SHIFT de tu teclado mientras trazas la figura. Este es la figura de una parte de una imagen donde dibujé un rectángulo:

Para dibujar un polígono, se usa la herramienta Polygon Image Map Tool. Con este haces clic donde quieres colocar un punto y vas dibujando puntos alrededor de la zona que quieres marcar, como se ve en la figura:

Una vez trazada el área, se tiene que indicar a qué página quiere ir cuando el usuario da clic sobre esa parte de la imagen. Esto se hace en el palette Image Map. Solo tienes que escribir la dirección (no olvides escribir http:// antes si es una liga a una página externa), como puedes ver aquí:

Si quieres que la liga aparezca en otra ventana, cambia la propiedad Target para que diga _blank. Una vez que tienes tus zonas de Image Map trazados, puedes seleccionarlos, borrarlos, etc. desde el palette Web Content, como puedes observar aquí:

Ahora solo falta guardar las imágenes optimizadas con el HTML correspondiente desde el menú File, Save Optimized (o Save Optimized As) y aparece esta ventana:

Yo elegí guardar tanto el código HTML e imágenes y ¡listo! Tengo una página web sencilla con dos zonas que dibujé y me llevan a diferentes sitios. Seguimos en contacto. ¡Hasta la próxima!
No hay comentarios.:
Publicar un comentario