Es muy común ver menús interesantes en diferentes páginas güev. Antes del advenimiento de los estilos CSS, solo podía hacerse en Flash. Pero ahora Dreamweaver puede hacer menús bastante interesantes… tal vez no tienen la misma calidad gráfica que los de se pueden hacer con Flash, pero igual de funcionales.
Estos son los famosos Spry Menus. Spry signfica ágil, algo que se mueve de forma ligera y rápida. Pero en lo referente a sitoos web, parece que es un estándar propuesto por Adobe para crear contenido dinámico en páginas web. Para los que gustan de explicaciones más técnicas, Spry framework es una biblioteca programada en Javascript que provee la funcionalidad que ofrece AJAX (nada que ver con el jabón) que permite crear páginas Web 2.0 de forma sencilla. Si quieres ver una galería de ejemplos, visita los demos de Adobe.
A continuación presento un tour paso por paso de lo que hay que hacer para crear un menú Spry.
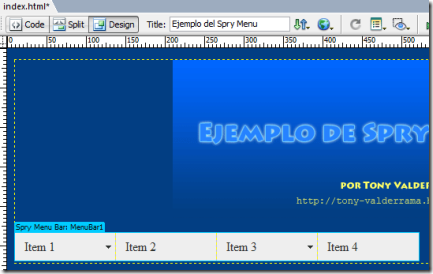
Antes que nada, comencé con una página nueva en un sitio (que ahorita no tiene nada). Puse una imagen y modifiqué sus propiedades para que no se viera tan feo. Posicioné el cursor abajo de la imagen. Hasta ahorita, mi ventana de Dreamweaver se ve así:
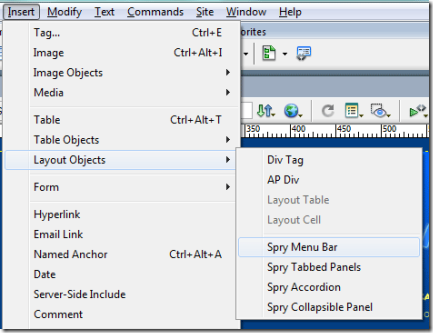
Para insertar un menú Spry hay dos formas: voy al menú Insert, Layout Objects y Spry Menu Bar como se ve en la siguiente figura:
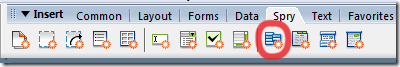
También puedo ir a la pestaña Spry y doy clic sobre Spry Menu Bar como se ve en esta figura (hay un círculo rojo alrededor de la opción Spry Menu Bar):
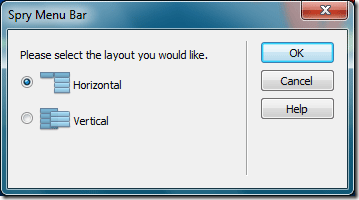
Independientemente de cual de las formas prefieras seleccionar esta opción, aparece una ventana como esta que te pregunta la distribución del menú. En mi caso voy a elegir la opción horizontal:
Al presionar Ok mi página se ve así:
Y la barra de propiedades se ve así:
Lo primero que voy a hacer es llenar el menú con las opciones que quiero. Dreamweaver automáticamente lo llena con Item 1, Item 2, etc. pero todo el mundo debe cambiarlo (al menos que su sitio web tenga una página “Item 1”, otra cuyo tema sea “Item 2”, etc.). Esto se hace de forma sencilla: mientras tengo el menú Spry seleccionado, hago clic sobre el elemento que quiero cambiar (en este caso, “Item 1”) y luego cambio el texto en la propiedad Text. Al dar Enter después de escribir el nuevo valor, se actualiza mi menú. La barra de propiedades se ve así:
De igual manera puedo cambiar el resto de elementos. Si quiero eliminar alguno, lo selecciono y presiono el botón –. Si quiero agregar uno nuevo, presiono el botón +. Y puedo seleccionar un elemento y usar los triángulos hacia arriba y hacia abajo para cambiar el orden en el que aparecen.
Al terminar de modificar estas opciones, el panel de propiedades se ve así (aunque no ponga la imagen, también se ven estos cambios en la vista diseño de mi sitio):
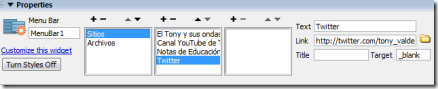
Si te fijas, tengo 3 ventanas de opciones. Estas permiten que tenga un menú principal y hasta 2 subniveles. En mi caso, voy a modificar las opciones de Sitios (que tiene las opciones Item 1.1, Item 1.2 e Item 1.3) para poner vínculos a mis sitios. Cambiar nombres se hace igual que como expliqué con anterioridad, solo que ahora voy a cambiar la propiedad Link. Así se ve con el primero cambiado:
Fíjate que en Link puse la dirección de la página que quiero abrir. Como no es parte de este sitio, tuve que anteponer http:// a la dirección. En el campo Target escribí _blank para que lo abra en otra ventana o pestaña (de acuerdo a la manera en que tengan configurado el navegador), pero si pongo _self o lo dejo sin nada lo abre en esta misma ventana.
Cambié el resto de los elementos y así quedó mi ventana de propiedades (todos los URLs que escribí con Link no se ven completos, pero los escribí bien):
Y la página en vista diseño se ve así (bueno, solo puse un pedazo de la ventana del sitio: el único que cambió):
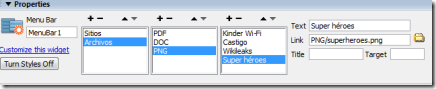
Con el menú de Archivos voy a usar todos los submenus posibles. El primero es el que dice Archivos, va a tener 3 submenus: PDF, DOC y PNG, y adentro de cada uno de estos va a haber ligas para bajar a diferentes archivos. Antes de hacer esto, copié unos cuantos archivos a mi sitio (se copian a la misma carpeta donde tienes almacenado tu sitio). Organicé los archivos en carpetas correspondientes para que no hubiera demasiado relajo en mi sitio. La ventana del sitio quedó así:
Fui agregando los submenus de la misma manera en que lo hice con anterioridad, solo que en esta ocasión las ligas (propiedad Link) son internas, es decir, liga a archivos que están en el sitio. Por esto, en lugar de escribir un link comenzando con http://, presioné el botón de carpeta que está de lado derecho del campo Link para seleccionar el archivo deseado. Cuando terminé la ventana de propiedades quedó así:
Para poder previsualizar mi sitio, tengo que guardar la página. Cuando lo intento guardar, me aparece una ventana que te dice que necesita copiar unos archivos a tu sitio para que funcione el menú Spry. Como no te queda de otra, presiona Ok.
Cuando visualices la página, verás como funciona todo a la perfección. Ahora solo falta cambiar el tamaño del menú y el color de fondo. Pero eso será en la siguiente ocasión.













8 comentarios:
Hola, estoy intentando crear un menú spry con Dreamweaver CS5.5 pero cuando lo visualizo en los navegadores aparece como una lista. Sin embargo en la vista en vivo se ve bien. ¿Qué pasa? ¿Qué hago?
Hola, estoy intentando crear un menú spry con Dreamweaver CS5.5 pero cuando lo visualizo en los navegadores aparece como una lista. Sin embargo en la vista en vivo se ve bien. ¿Qué pasa? ¿Qué hago?
¿Has intentado verlo en un navegador en otra computadora? Yo lo he hecho varias veces y funciona... una vez una alumna hizo un error y también apareció como lista, pero su página tenía un chorro de errores, que ya no supe cuál de todas fue la que hizo que se viera así.
Si hallas la solución, me encantaría que lo compartieras.
¡Saludos!
hola!
Quisiera que mi menu se vea traslucido, para que se visualice el fondo de la pagina, que tengo que hacer?
Gracias.
Hola.
Quisiera pudieras ayudarme, ya cree mi menu pero quiero que este sea traslucido, para que este deje visualizar el fondo, que tengo que hacer??
Gracias.
hola!
Quisiera que mi menu se vea traslucido, para que se visualice el fondo de la pagina, que tengo que hacer?
Gracias.
La verdad, no estoy seguro de la forma de hacerlo translúcido. A lo mejor hay alguna etiqueta DIV que te pueda servir. Escribí un poco de eso en este post donde cambié colores, aunque nunca lo hice translúcido:
http://tony-valderrama.blogspot.mx/2011/02/spry-menu-poniendole-colorcito.html
Espero que te sirva.
muy interesante
Publicar un comentario