Hace unos días describí la manera de crear Spry Menus usando Dreamweaver. Lo único que haría falta para que esos menús se vean profesionales es poder cambiarles tipo de letra, el color y el tamaño del menú para que estén estéticamente mejor. En otras palabras, no solo debe ser útil sino que también debe estar bonito.
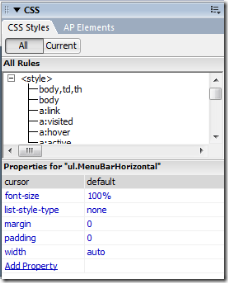
Voy a seguir editando el sitio que hicimos en el post anterior. Voy a expandir el menú CSS de lado superior derecho de la ventana de Dreamweaver. Si no aparece, lo puedes ver haciendo clic en el menú Window/CSS Styles. La ventana es esta:
Es aquí donde puedo alterar la apariencia de cualquier elemento CSS (en nuestro caso, solo aplica al menú). Antes que nada, voy a cambiar el ancho del menú. Para esto, busco el estilo ul.MenuBarHorizontal porque esta regla define el estilo de todo el menú. Abajito de este, está ul.MenuBarHorizontal li como puedes observar en la figura. Esta regla solo afecta a los botones en el primer nivel (es decir que cambiar el ancho aquí no afecta el tamaño de los submenus).
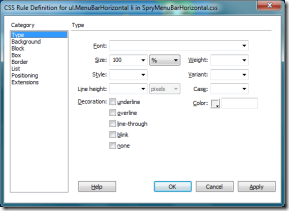
Si le doy doble clic sobre ul.MenuBarHorizontal li, aparece la siguiente ventana que me deja modificar el formato:
Como puedes ver, puedo modificar el tipo de letra (en la propiedad Font), pero primero voy a cambiar el tamaño de la barra. Para esto, hago clic sobre la opción Box y la ventana se ve así:
Aquí hay trabajo de prueba y error para dejar el menú del ancho deseado. Cambia la propiedad Width (y a mi se me hizo más fácil cambiar también la unidad de medida a Pixels) hasta que quede como quieras. En mi caso, como solo son dos opciones, no le cambié mucho que digamos: escribí que cada opción tenía ancho de 150 pixeles.
Ahora voy a cambiar las reglas ul.MenuBarHorizontal ul (cambia la li por ul) y la ul.MenuBarHorizontal ul li para cambiar el ancho de los submenus. La ventana es casi igual (cambio la propiedad width dentro de la pestaña Box). Con esto ya cambié el ancho de todos los menús y submenús habidos y por haber en mi Spry Menu. Ahora mi página Web se ve así en la vista diseño (nótese que también cambié la propiedad Font como dije anteriormente):
Si observas bien, verás que se ve bien el menú, si lo previsualizas en un navegador verás que funciona de maravilla. Sin embargo, tiene un color gris horroroso que no combina con el resto de mi página. Así que es hora de cambiarlo. Para hacer esto, debo modificar varias reglas para cambiarlos todos al mismo color de fondo y del color que va a tener cuando pasa el mouse por encima. Básicamente las reglas que hay que cambiar son estos:
- ul.MenuBarHorizontal a – cambiando este color Background, cambia el color en todos los niveles de submenús.
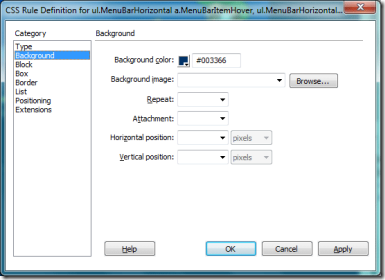
- ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarSubmenuVisible – (¡ah pa’ nombrecito cortito) controla como se ve cuando el mouse pasa por encima. Hay que cambiar la propiedad Background color de la pestaña Background como se ve en la siguiente figura. Yo le puse un azul más oscuro, pero puedes elegir el que quieras. Modificando la propiedad Background image puedes sustituir el color por alguna imagen (solo ten en cuenta el tamaño del botón cuando hagas la imagen).
¿Y cómo se ve esto? Así se ve mi página en la vista diseño y posteriormente en Firefox cuando estoy seleccionando una opción del submenú más alejado (mi navegador favorito). Espero que esto te haya sido de mucha utilidad. ¡Nos vemos!








16 comentarios:
Excelente tutorial, este y la parte anterior, me fueron muy útiles, especialmente este. Gracias. Buen blog.
Amigo, excelente!!! Nadie...pro nadie ha publicado algo decente sobre cómo modificar estos menús. Gracias!!!
gracias amigo es exelente tu expicación podrias comentarnos algo para centrar la barra de menu spry
Gracias muy bueno, excelente, pero me gustaria me ayudaras con 2 cositas: 1. tengo un menu vertical y los submenus salen hacia la derecha como lo cambio hacia la izquierda y 2. en firefox sale tal cual lo he hecho que es de color transparente pero en explore me sale blanco como lo arrego?
Gracias
Gracias amigocho, saludos desde perú coño, la neta muy buen tutorial yo apenas empiezo en esta cosa del mundo de las pagians webs y me ha servido mucho, bien chingon viejo.
Muchas gracias amigo, excelente manual, muy útil y didáctico. Sigue adelante :)
gracias hermano... ya habia buscado por todos lados y no encontraba nada m sakasts d eun gran lio jeje
Muy instructivo el blog... Muchas gracias...
Saludos hecho todos los pasos y en el explorador de crhom y de mozila firefox se ve bien el menu pero en internet Explorer sevea otros colores y tipos de fuentes como le puedo hacer
¿No te aparece en la barra arriba algo que bloquea ActiveX o algo así? Explorer es medio exagerado...
muy interesante
muy bien
me funciono perfecto hermano gracias :D
Excelente me ayudo muchísimo.
Gracias!
el problema es que no funciona en IE
Si, IE es latoso... ¿no te aparece un warning o mensaje que dice que por seguridad ha bloqueado algo y desde allí se puede activar?
Publicar un comentario